Advantages
Better integration between coders and designers. | Easy to use
Speed of development. | Around 9.0kb after gzipping
There is no need for third party libraries.
“There is one more thing ...”
Work well in iPad, iPhone, Android and the modern browsers. ;)
Installing
QuickStart Template
Fork on GitHub Download as ZIPOptionaly, you can install it using bower
bower install anijs --save
Demo
Using
* Include the AniJS library.
<script src="anijs-min.js"></script>* Optionaly you can include some CSS animation definitions.
<head>
<!-- AniCollection.css library -->
<link rel="stylesheet" href="http://anijs.github.io/lib/anicollection/anicollection.css">
</head>
* Start playing by adding data-anijs tag to any HTML element.
<body>
<header data-anijs="if: click, do: flipInY animated">
header
</header>
<nav data-anijs="if: scroll, on: window, do: swing animated, to: footer">
nav
</nav>
<div id="main" data-anijs="if: mouseover, on: body, do: swing animated">
if: load, on: window, do: swing animated
</div>
<footer>
footer
</footer>
<script src="anijs-min.js"></script>
</body>
See a Codepen Example.
Documentation
Documentation Topics can be founded in the Wiki Pages.
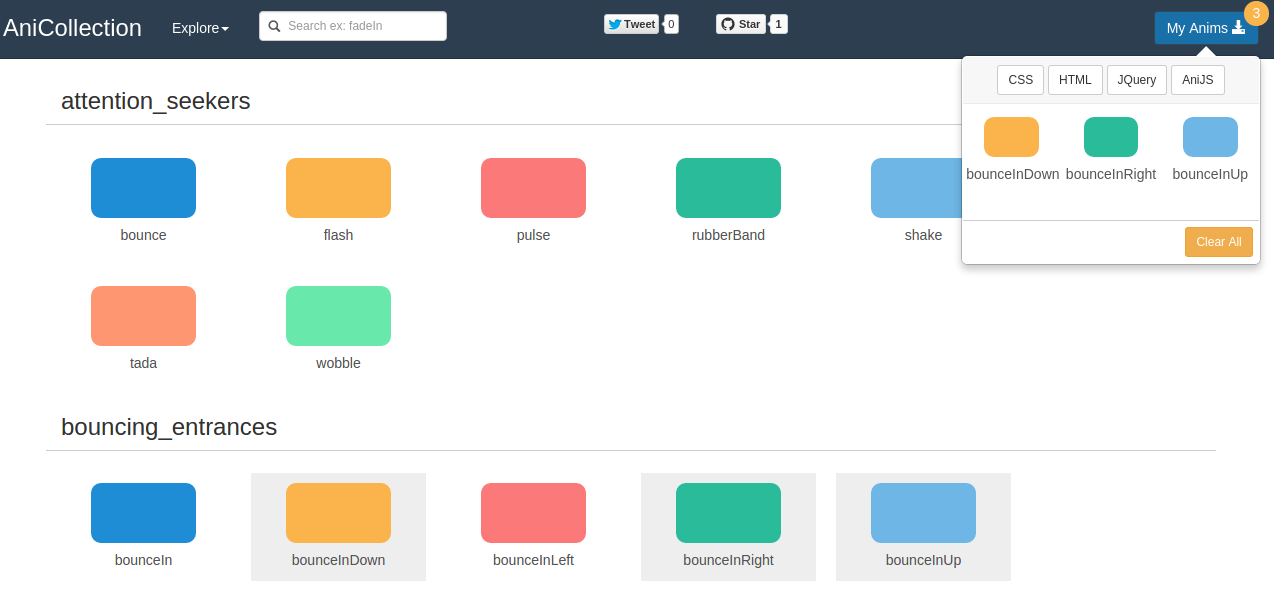
Discover AniCollection
AniCollection is an easy way to find, use and share CSS3 animations.
Examples
TabBar | Accordion | Modal | Menu | Notification App | |ScrollReveal | RequireJS and Total.js(NodeJs web framework) | Custom Events Listening. | JQuery Events System.
Would you like to put your example here?
Please contact us :)
History
For detailed changelog, check Releases.
Contribute
AniJS is like a little girl, she needs hungry and foolish community people to grow up healthy. All your issues, pull requests and stars ;) are welcome.
Aknowledgement
To Ana Silvia Tellería, Marisniulkis Lescaille, Rachel Nabors, Yolier Galán, René González, Julio Cañizares, Caridy Patino, Alberto Román and to all the persons that helped with this project.